Googleアドセンスで「広告クローラのエラー」と表示されてしまいました。せっかく申請が通ったのにこのままでは広告収入が入らない可能性もあります。こちらのエラーを修正していきたいと思います。

広告エラーの原因を調べる
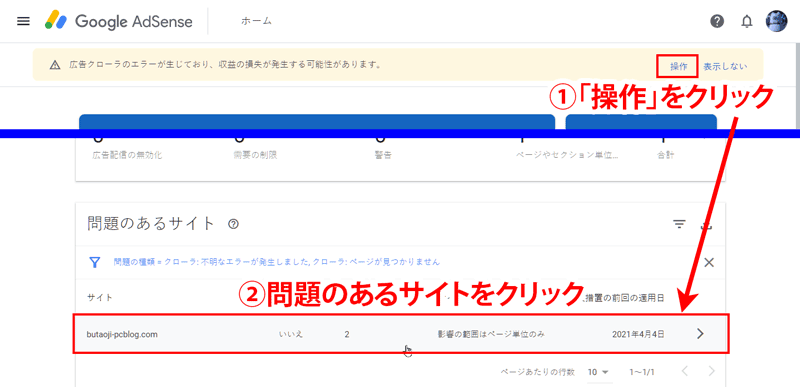
まず警告の左側に「操作」がありますので、クリックしてエラーのあるHP(ブログ)がどれか調べます。

問題のあるサイトをクリックするとエラーの原因となっていることが警告されています。

問題の種類が2種類ありました。「不明なエラー」と「ページが見つかりません」とありますね。これらの原因を突き止めていきたいと思います。
クローラエラーの原因を探る
いろいろググって調べてみたところ、どうもブログ執筆中のプレビュー時に広告が表示されていると、キャッシュに残ったプレビュー用URLに対して広告があると誤認識されてしまうようです。
プレビュー用のURLはそもそも通常時には存在しないわけですし、現在あるエラーは気持ち悪いですが無視して問題なさそうですね。
GooGleのコミュニティでも、「そんなエラーを無視で大丈夫か?」との質問に、エキスパートの人が「大丈夫だ、問題ない。」と回答しています。
プレビュー時に広告を表示させないようにする
それではプレビュー時に広告を出させない方法を模索します。困ったときのグーグル先生で検索したところ、PHPをいじる必要がありそうです。
うーん、さすがにちょっと危険か……と思っていろいろキーワードを変えて検索したところ、Ad Inserterというプラグインで対応できることを発見しました。
Ad Inserter をインストールする
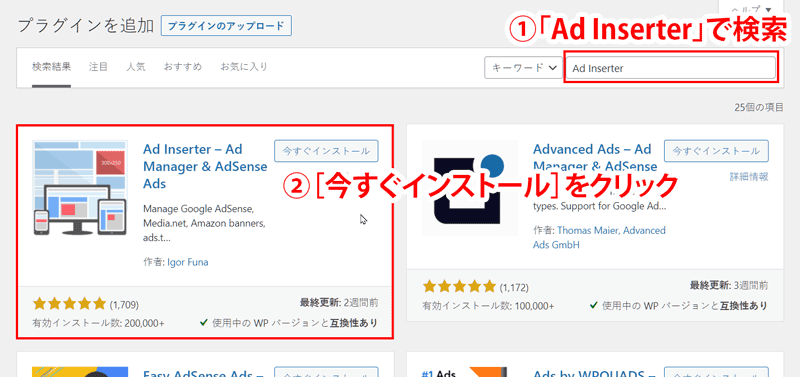
早速Ad InserterをWordpressに追加しましょう。いつもの通りダッシュボードのプラグインから新規追加を選び、キーワード「Ad Inserter」で検索します。
Ad Inserterを見つけたら、[今すぐインストール]をクリックしてインストールし、その後[有効化]ボタンを押します。

Ad Inserterの設定
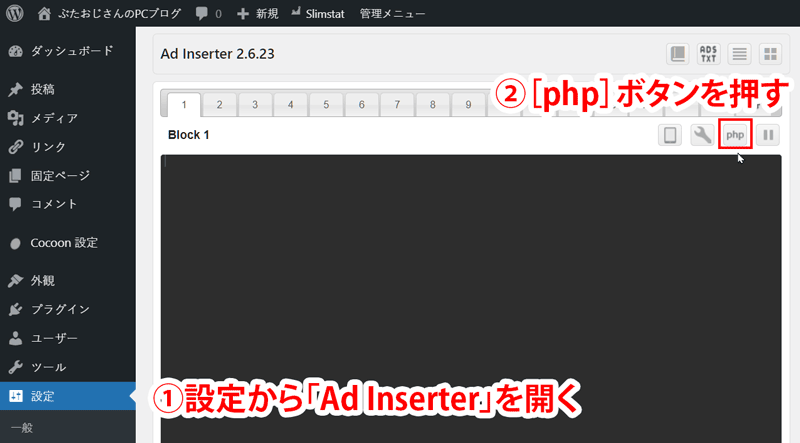
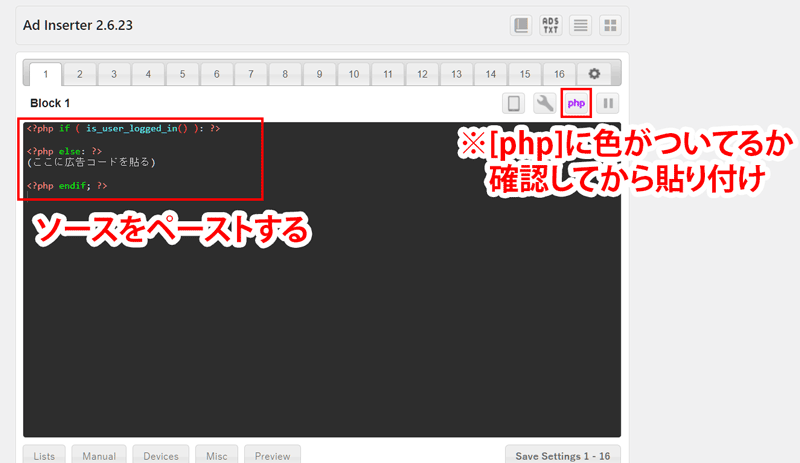
次に左メニューの「設定」からAd Inserterを選びます。次の画面が出ますので、右上にある[php]ボタンをクリックします。

次に以下のコードをコピーします。
<?php if ( is_user_logged_in() ): ?>
<?php else: ?>
(ここに広告コードを貼る)
<?php endif; ?>
コピーしたらAd Inserterに貼り付けます。この時[php]ボタンに色がついてるか確認して貼り付けてください。

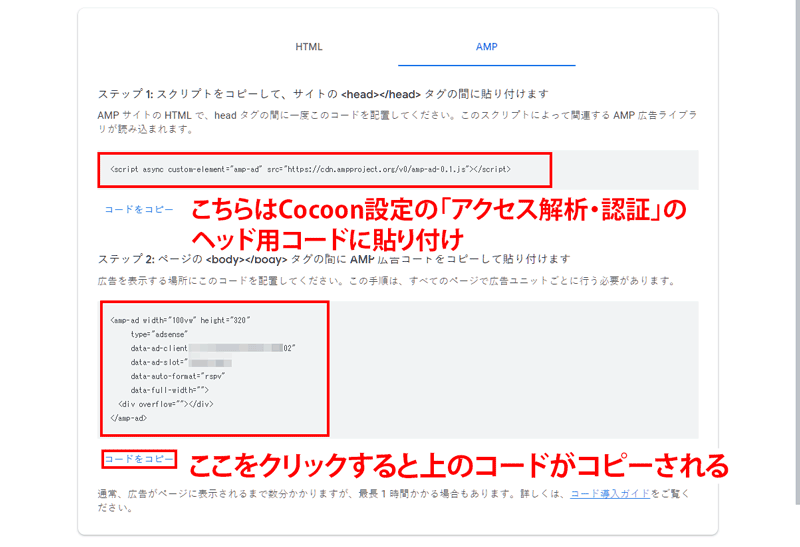
次にGoogle Adsenseのコードをコピーします。新しいタブでGoogle Adsenseを開き、自動広告用の「ディスプレイ広告」を選び、コードを表示させてコピーします。

AMP対応コードにしたい場合は一度上のヘッド用コードをコピーして、Cocoon設定の「アクセス解析・認証」のタグにあるヘッダ用コードのところにコピーしておいてください。HTMLコードの場合は表示されているものをそのままコピーです。
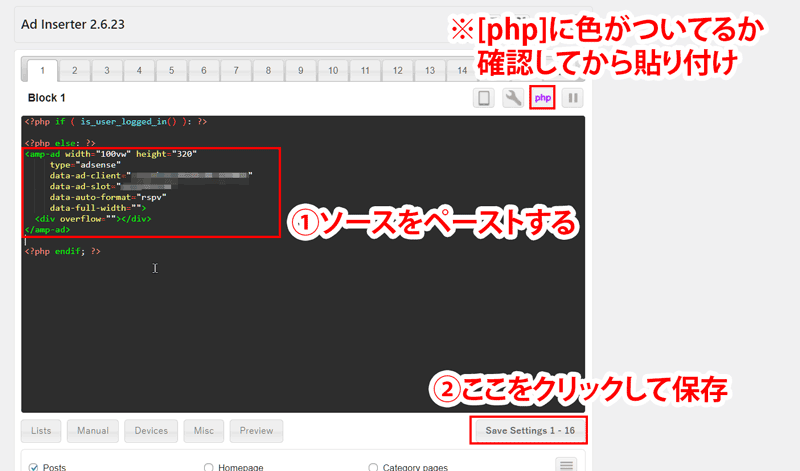
WordPressにもどり、先ほどのAd Inserterの(ここに広告コードを貼る)にコードを貼り付けます。

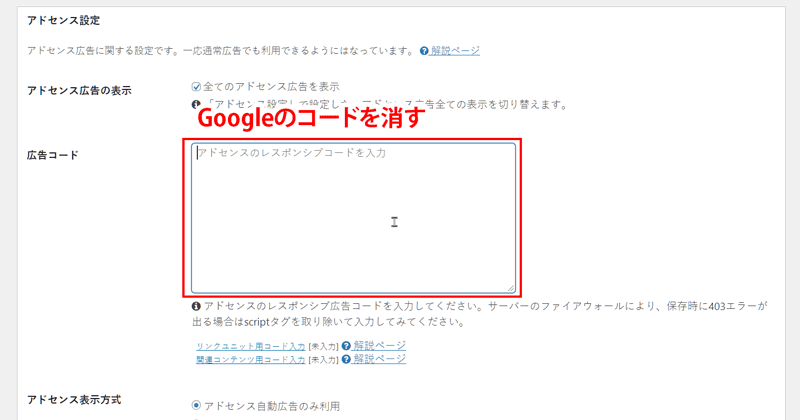
こちらに広告コードを入れるので、Cocoon設定の「広告」タブにあるGoogleのコードは消します。Googleアドセンス以外のコードは残しておいて大丈夫です。

以上で設定は終わりです。念のためブラウザのキャッシュをクリアしてから記事を書き始めるとよいでしょう。

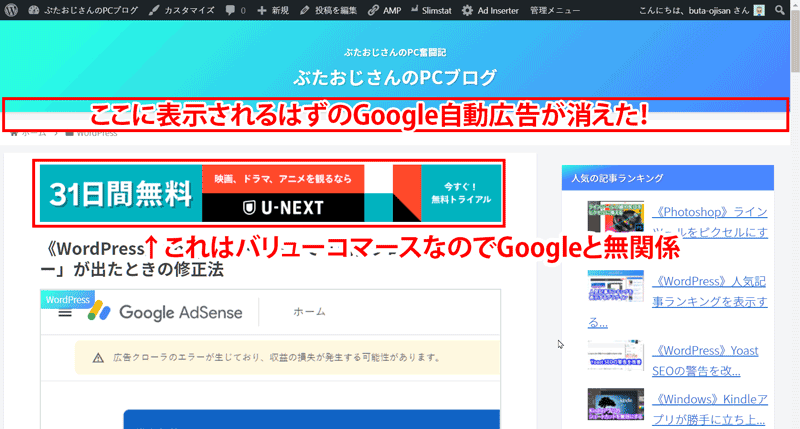
無事プレビュー時のGoogle広告が消えました。Google以外の広告は表示されていても問題ありませんのでそのままにしてます。



コメント