以前にSearch Consoleに登録する記事を書きましたが、それだけではなかなかGoogleなどの検索結果に表れにくいです。
今回はSitemap.xmlをGoogleに登録して、検索エンジンに見つけてもらいやすくするように設定します。
WordPressのサイトマップ自動作成プラグイン
本来ならばSitemapは記事更新のたびに更新し直した方がよいのですが、いちいち書き換えるのも面倒です。もちろんそんなニーズに対応するプラグインも存在します。それが「Google XML Sitemaps」というプラグインです。
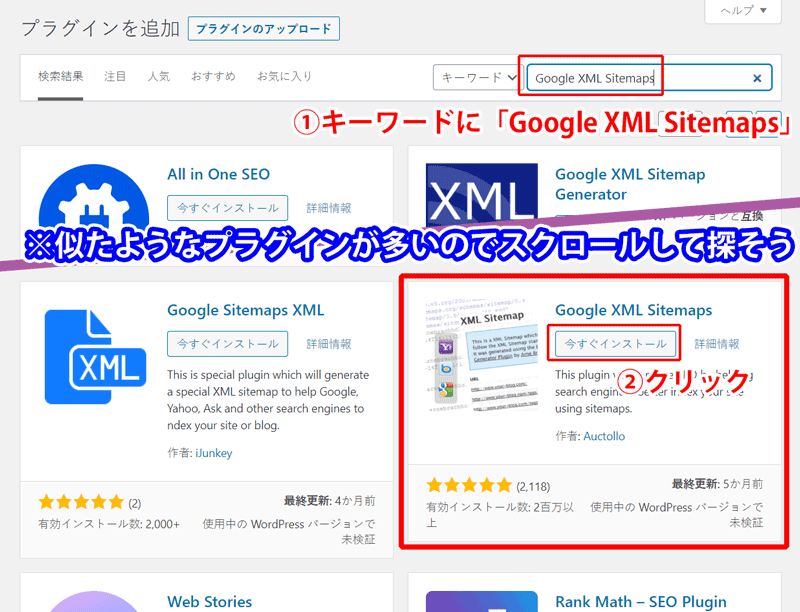
インストールはいつも通りダッシュボードからプラグイン→新規追加のメニューを選択、キーワードに「Google XML Sitemaps」と入力します。似たようなプラグインが多いので間違えないように。

[今すぐインストール]ボタンをクリックしてWordpressにインストールします。終わったら[有効化]ボタンを押します。
XML-Sitemapsの設定とGoogleへの登録
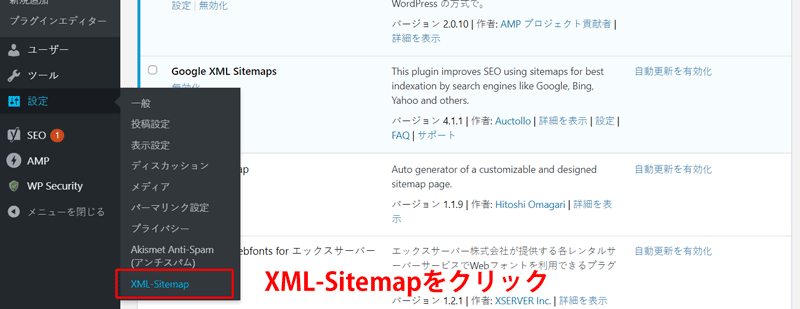
インストールが終わったら、今度は設定と登録です。ダッシュボードの設定からXML-Sitemapsを選択します。

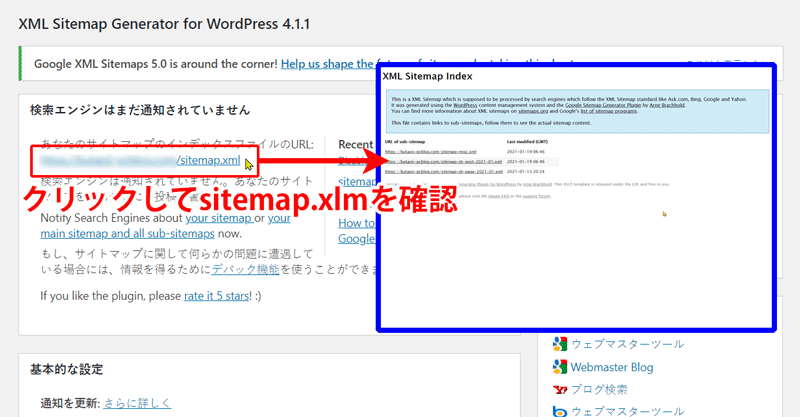
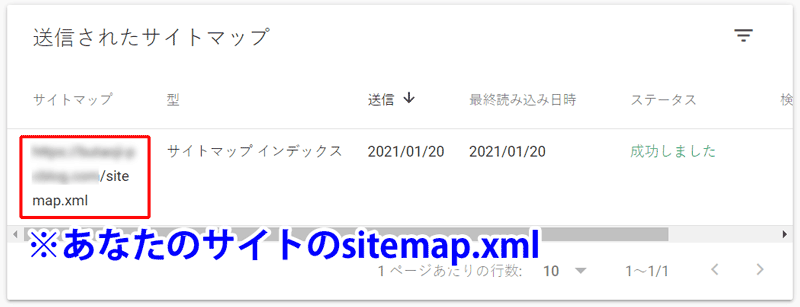
「あなたのサイトマップのインデックスファイルのURL:」のリンクをクリックして、sitemap.xmlが作成されているか確認します。

表示されていたら、アドレスバーのURLをコピーしておきます。設定画面でsitemap.xmlへのリンクをコピーしておいてもいいでしょう。
WordPress側の設定はこれで終わりです。
Google Search Consoleへの登録
次にGoogleへの登録です。以前の記事で登録は済んでいると思いますので、Google Search Consleを開いてください。
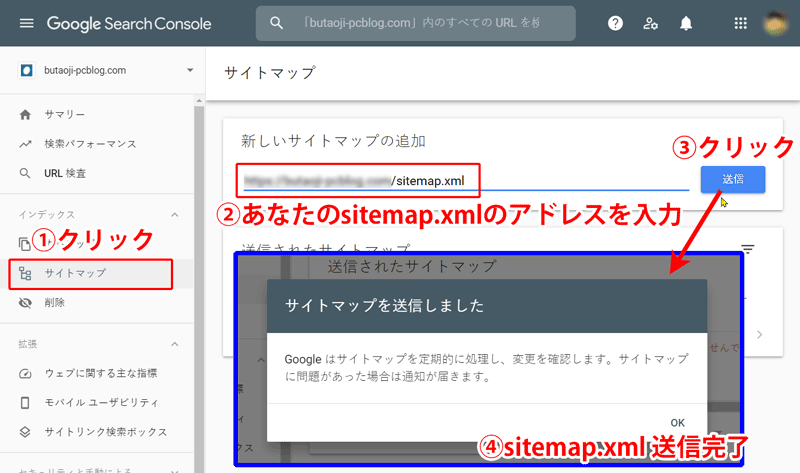
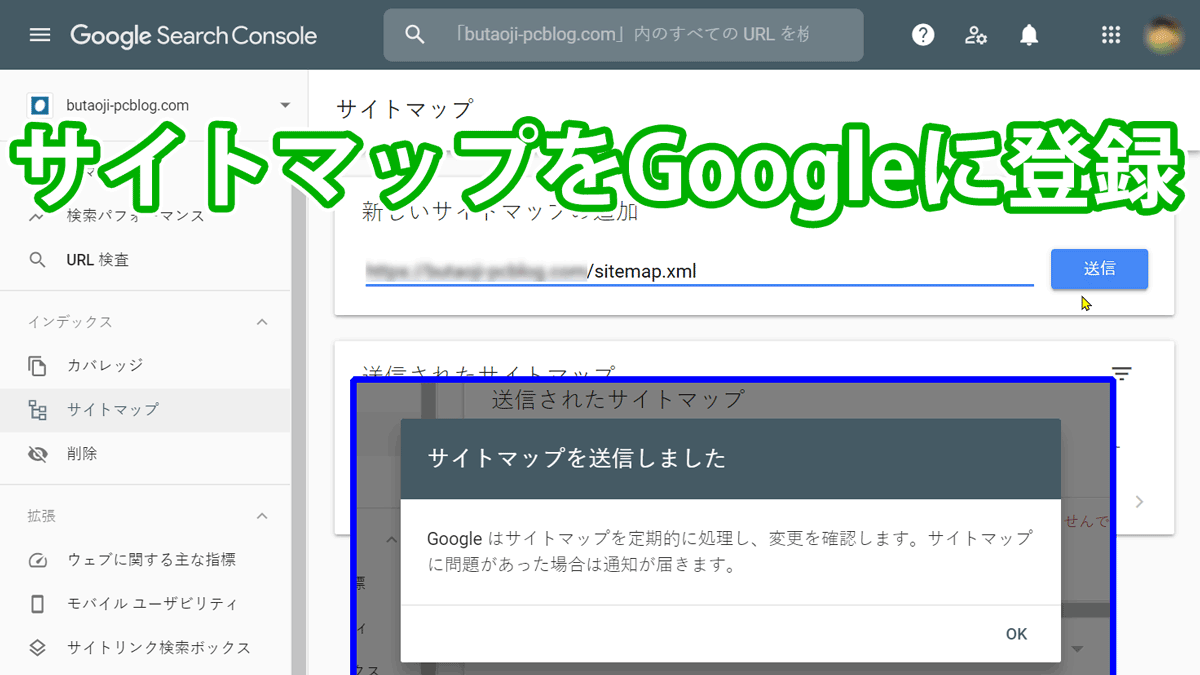
左のメニューにずばり「サイトマップ」がありますので、クリックします。

「新しいサイトマップの追加」に自分のsitemap.xmlのアドレスを入力します。先ほどリンクをコピーしていればペーストするだけです。
[送信]を押せば完了です。これでGoogleの検索ロボットがあなたのサイトを巡回に来るようになります。

HTMLのサイトマップは必要か?
サイトマップはXMLの他にHTMLのサイトマップもあります。以前は検索エンジンもHTMLとXMLの両方のサイトマップを参照していたのですが、現在はXMLのみ参照するようになってきています。
結論から言って、現在はHTMLサイトマップを作る意味があまりないといえます。
いろいろ調べましたが、HTMLサイトマップを作る必要があると力説しているサイトはほぼありませんでした。
ただし、記事のカテゴリが増えたり、階層が多くなってきた場合にはHTMLサイトマップも便利ですので、作っておくとよいこともあります。

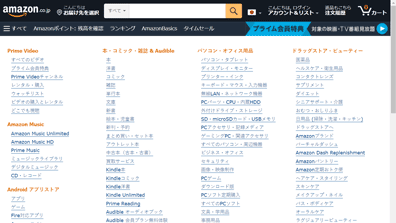
例えばAmazonのHTMLサイトマップはこんな感じです。
細かくカテゴリ分けされているのがわかりますね。ここからページ内検索で欲しいもののジャンルを検索することができます。
一応WordpressのプラグインでHTMLサイトマップを作成してくれるものもありますので、興味のある方は調べてみてください。



コメント