テーマCocoonではサイトのフォントを簡単に変更できます。ただし、自由自在にフォントの種類を選べるわけではなく、12種類のセットから選ぶ形式になっています。
とはいえ、どんな端末でも同じように見えるようにするのはWeb制作の基本中の基本です。他人がサイトを見る時、そのフォントがインストールされていなかったら、結局はブラウザのデフォルト設定になるため、凝ったフォントを使用しても意味がありません。
それに変に凝ったフォントを本文にすると、とても読みづらくなってしまいます。
Cocoonの全体設定から変更する
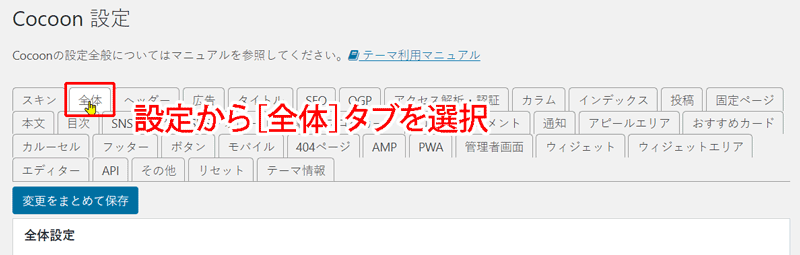
ダッシュボードの[Cocoon設定]→[Cocoon設定]をクリックします。上部の[全体]タブをクリックして全体の設定画面を開きます。

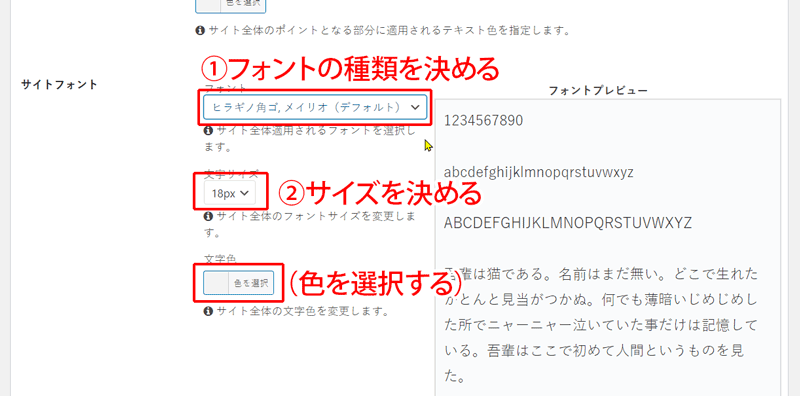
下にスクロールすると、[サイトフォント]の項目があります。ここでフォントの種類・サイズ・色を選択します。フォントの種類は以下の12種類から選びます。
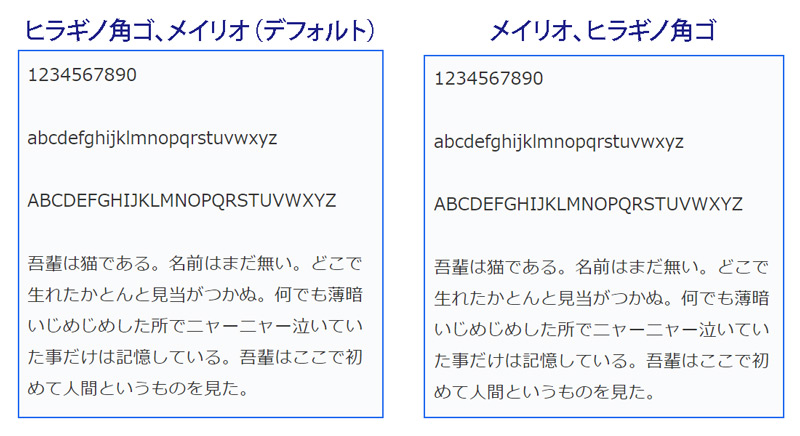
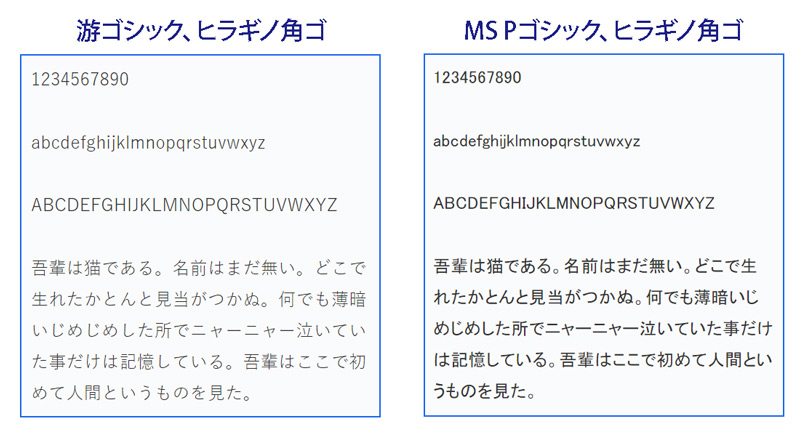
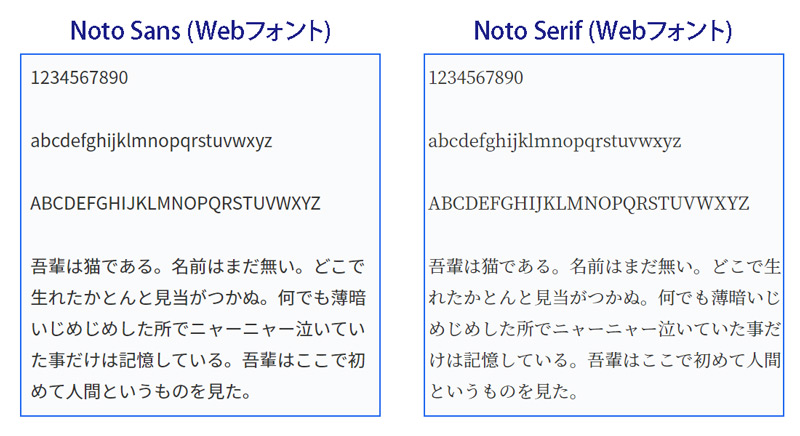
Cocoonで使用できるフォントの種類

ヒラギノ角ゴはMacintoshの標準フォント、メイリオはWindows8系の標準フォントです。

游ゴシックとMS PゴシックはWindows10の標準フォントです。現状は游ゴシックのセットがおすすめです。

NotoフォントはGoogleが無償で公開しているフォントです。Webフォントはその端末にインストールされていなくても、ブラウザ上で表示できるメリットがあります。
現在ではよほど重たい作りをしているサイトでなければ、Webフォントを多用しても問題ないくらい高速化されています。

M PLUS 1pフォントもGoogleの無償フォントで、こちらはメイリオに近いゴシック系のフォントです。Roundedは丸ゴシックになります。

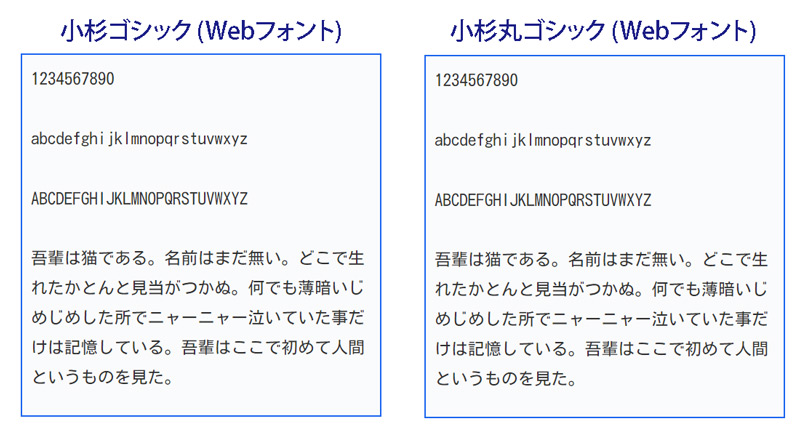
小杉ゴシック・丸ゴシックもGoogleの無償フォントです。

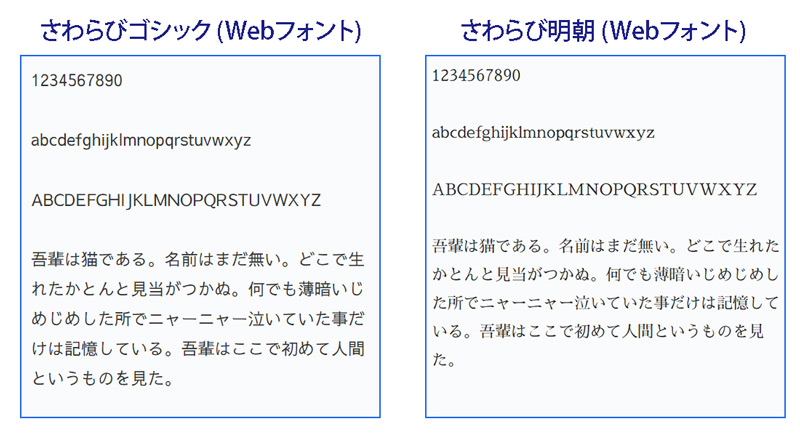
さわらびゴシック・明朝もGoogleの無償フォントです。
上記のフォントはGoogle Fontsからダウンロードできますので、気に入ったものがあればダウンロードしてブラウザのデフォルトフォントにしてもよいでしょう。
フォントの設定
サイトフォントの設定をしていきましょう。

[フォント]では上記のフォントから自分の気に入ったものを選択します。
[文字サイズ]は本文の文字サイズで、このサイズを基準に見出しなどのサイズも決定されます。以前は16pxが標準でしたが、ディスプレイの解像度が高くなってきている現在は18pxぐらいが主流になっています。
[文字色]は本文の文字色を決めます。通常はデフォルトでかまいません。
以上を決めたら、上の方にある[変更をまとめて保存]をクリックして保存・決定します。
これでCocoonの記事本文のフォントの変更ができました。



コメント