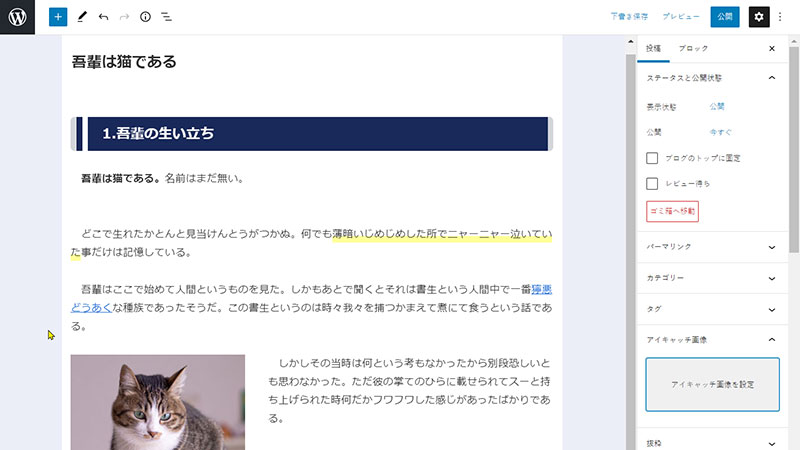
ブログを書く時に面食らったのが、Wordpress独自のブロックエディタと呼ばれる入力画面です。最初に『新規投稿』でブログを書き始めようとしてこの画面が出た時、どうしていいかわからない人が多いのではないでしょうか。
自分もライブドアやFC2等は仕事でいじったことがありましたが、Wordpressは初めてでしたので、自分が最初に記事を書いた時に設定したことなどを記します。
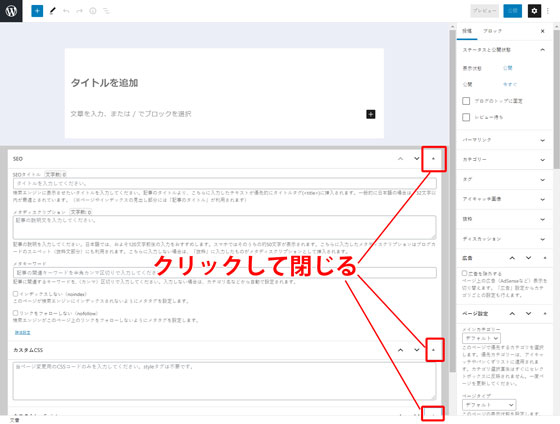
邪魔なSEOとかのタブを折りたたんでしまおう
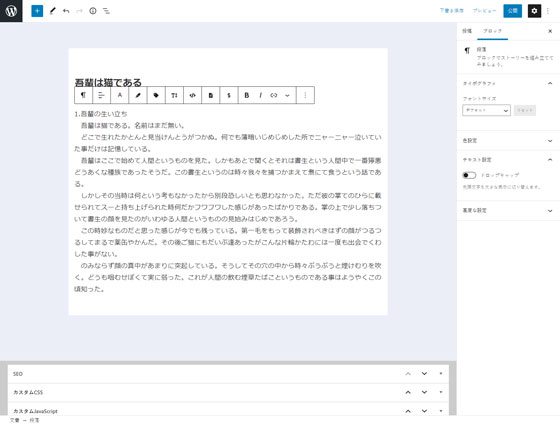
まず画面半分を占拠してるSEO関連のタブを片付けましょう。SEOの設定は重要ですが、設定は最後にすればいいので、右の▲をクリックして閉じてしまいましょう。

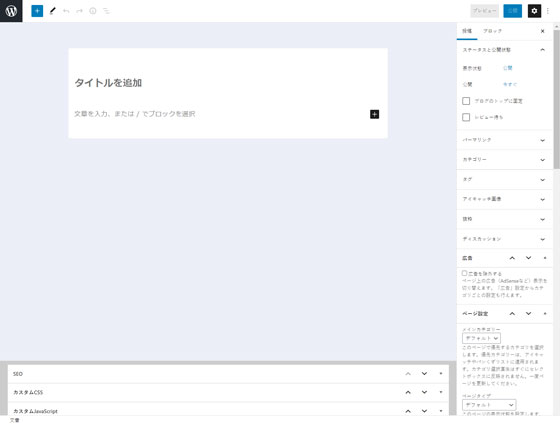
『SEO』『カスタムCSS』『カスタムJavaScript』の3つを閉じると画面がスッキリします。SEO以外のタブは滅多に使いませんので、閉じたままでもよいでしょう。

ブログの記事を書く
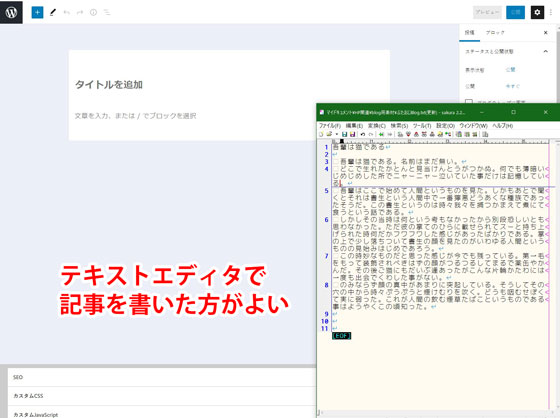
ブログの記事は、メモ帳などのテキストエディタで記事を書いておき、書き終えたらブロックエディタにコピペしてはっていくのがオススメです。

理由はいくつかありますが、書いてる途中で記事が消えて事故の起こる率が少ないことです。ブラウザが何らかの原因で落ちたりしてしまった時、今まで書いてた内容がパーになってしまいます。
テキストエディタであらかじめ書いておけば、[CTRL+Z]の繰り返しで記事の全文が復帰できることもありますし、なによりテキストエディタは基本的に動作が軽いので、本文をじっくり書くのにおすすめです。
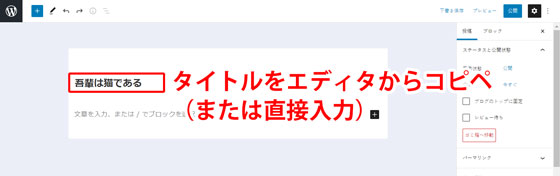
始めにタイトルを入力
まずは記事タイトルの入力です。お使いのスキンによって見本の画面の色などとは違うと思いますが、基本は同じです。
最上部の『タイトルを追加』のところにペーストするか入力することで記事のタイトルになります。

記事本文の見出し指定
次に本文です。記事1本分を書き上げてると仮定して、エディタから全選択してコピー&ペーストでブロックエディタに張り付けます。

これだけだと味気ない上に少々読みにくいので、加工していきます。
まず1行目を見出し用のテキストにしてありますので、見出しに変更します。見出しにしたい行は前後1行ずつ開けておくと選択しやすいです。
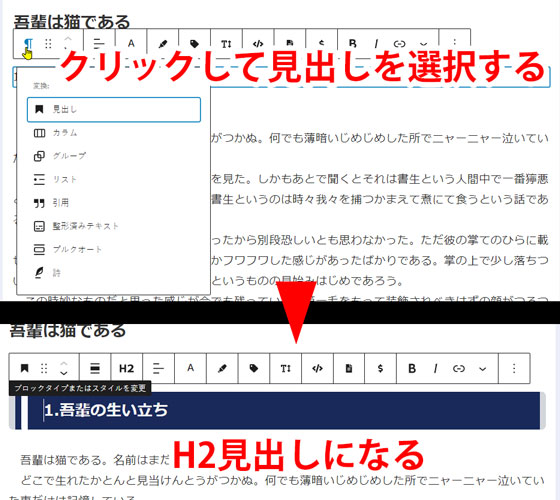
見出しにしたい行でツールバーの左端をクリックするとサブメニューが出るので、見出しを選択すると、H2の見出しになります。

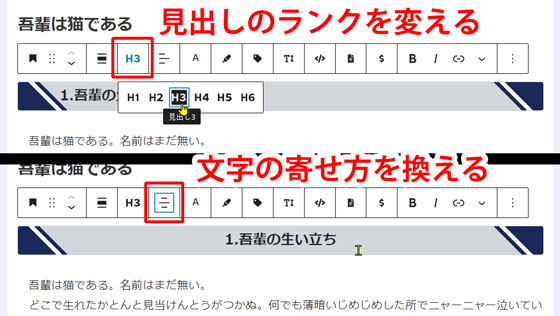
見出しにした後にツールバーで見出しのランクや寄せ方を代えることもできます。

本文の装飾やリンク
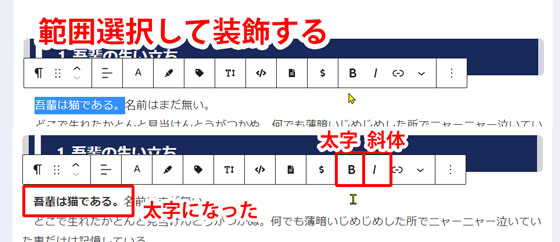
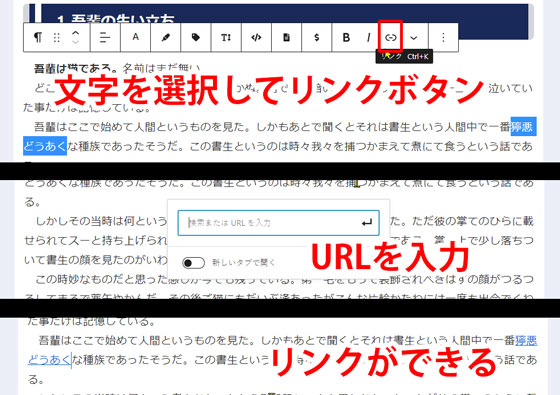
本文を選択してツールバーから装飾やリンクができます。

他ページへのリンクは、リンクしたい文字を選んでリンクボタンを押すと、リンク先のURLを聞いてきますので入力します。

画像を貼り付ける
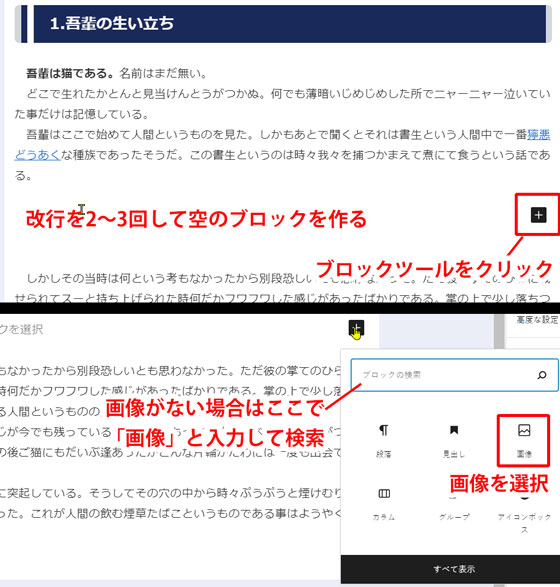
次に画像を貼り付けます。画像を貼り付けたいところで改行を2回ぐらいして、空きのブロックを作ります。黒い+をクリックして画像を選びます。

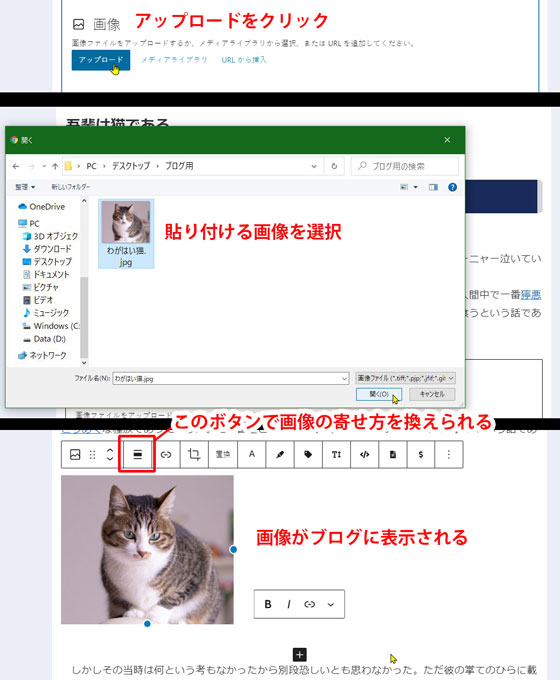
画像ブロックが挿入されます。画像ブロックの『アップロード』ボタンを押して、貼り付ける画像を選択しましょう。

文字の時と同様、ツールバーから画像をセンターや右寄せ配置にできます。
画像が小さいので、画像の横に文字を入れるようにしましょう。
画像の横に文字を配置する
一度画像をDELキーで消して、改行をして新しいブロックを作ります。
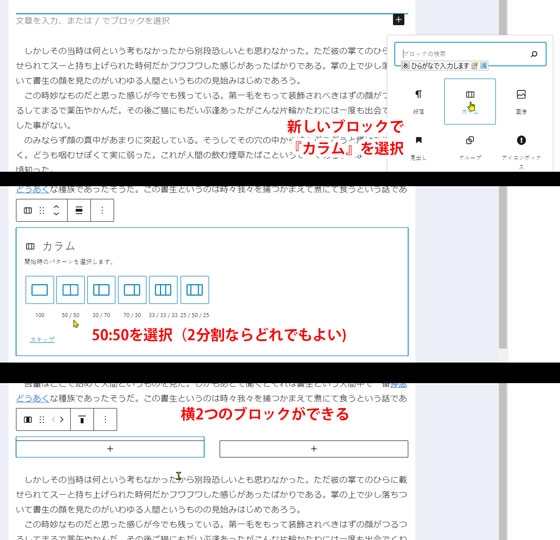
新しいブロックを選択して『カラム』を選び、50:50を選んで2カラムのブロックを作ります。

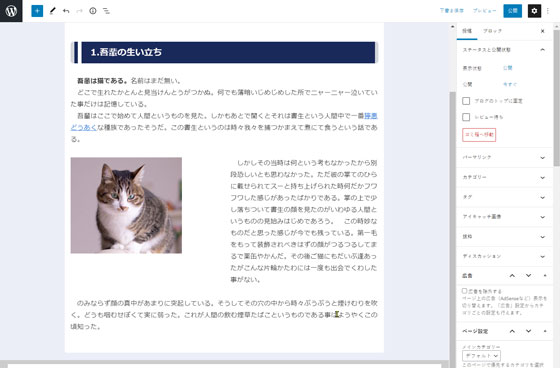
2つのブロックのうち、右の方の『+』をクリックして『画像』を選択し、先ほどの画像を貼ります。左の方は『段落』を選び、下の文章をコピー&ペーストして文字を流し込みます。
するとこんな感じになります。

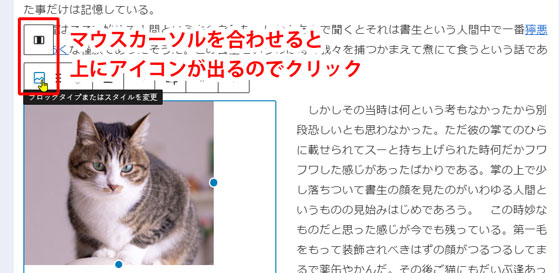
写真のバランスが悪いので、カラム幅を調節します。まず画像のブロックを選択し、ツールバーの画像にマウスカーソルを合わせると、上にアイコンが出るのでこれをクリックします。

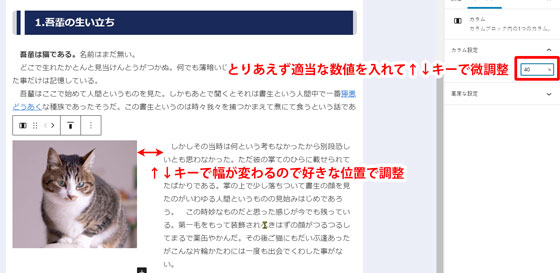
カラム編集モードになるので、右側のメニューの『カラム設定』に適当な数値を入れて↑↓キーで微調整します。単位は%・px・em等が選択できます。

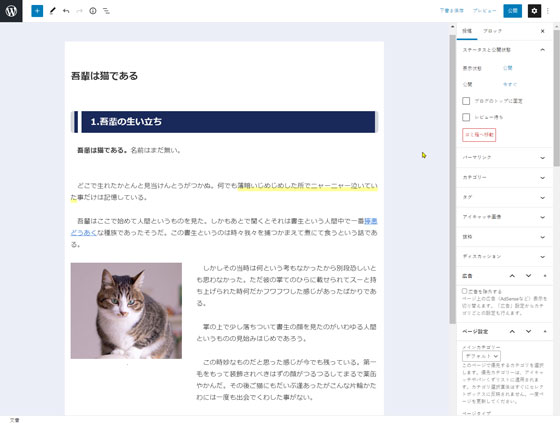
あとは読みやすいように行間を改行で増やせばできあがりです。

とりあえず最低限のブロックエディタの使い方でした。



コメント