AMP(Accelerated Mobile Pages)とはGoogleが推奨しているコンテンツを高速で表示させる手法です。
スマートフォンがブラウジングの標準機器となった現在、重たいページはコンテンツが表示される前にバックされてしまいますので、高速で表示されないと見てもらえません。
AMPプラグインはブログの読み込み高速化を補助するツールです。ブログのようなテキスト主体のページならば効果を十分に発揮できます。
AMPプラグインのインストール
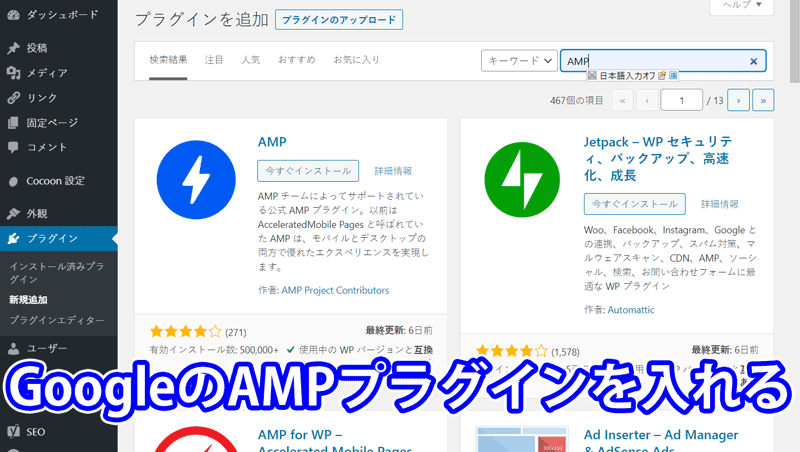
ダッシュボードのプラグインから新規追加を選び、検索で「AMP」を入力します。
青丸に稲妻がGoogleのAMP Projectのプラグインです。[今すぐインストール]をクリックしてインストール、終わったら[有効化]をクリックして有効にしましょう。
AMPの設定
ダッシュボードのAMPを選びます。
設定ウィザードをクリックします。
始めの画面はあいさつ分なので次へ。
Technical Backgroundは、あなたがWeb技術者かどうか訪ねてきます。基本的に下の一般人(?)レベルで大丈夫です。
Template Modesは、AMPのモードを選択します。標準ですとすべてのページがAMP対応に書き換わり、高速化が見込まれますが、一部CSSやJavaScriptが使えなくなる可能性があります。
トランジショナルはPCからのアクセスでは通常のページを表示し、モバイル端末ではAMP対応のページを表示します。通常はこれを選択すればOKです。
リーダーはトランジショナルの拡張です。AMPのページがより簡素に変換されます。また「投稿」「固定」「メディア」からAMP対応にするページを選択できます。
レビューは現在使っているテーマの確認です。クリックして次へ進めば、セットアップ終了です。[完了]をクリックしてウィザードを終了させましょう。
以上でAMPプラグインの設定は完了しました。

コメント